
Für
Suisse Selection
– Schnittstellen,
Webdesign,
Webentwicklung,
UI,
UX
Webdesign und Webentwicklung für einen Reiseanbieter im Luxusbereich.: Kontinuierliche Reichweitensteigerung um mehr als 500 % seit Launch. Die Website wird jährlich über 100.000 Mal besucht.

Suisse Selection ist seit 2019 ein führendes Unternehmen im Bereich Luxusreisen in die Schweiz. Das Unternehmen bietet vielfältige und individualisierte Reiseerlebnisse für anspruchsvolle Kunden, die auf der Suche nach außergewöhnlichen Erlebnissen sind.
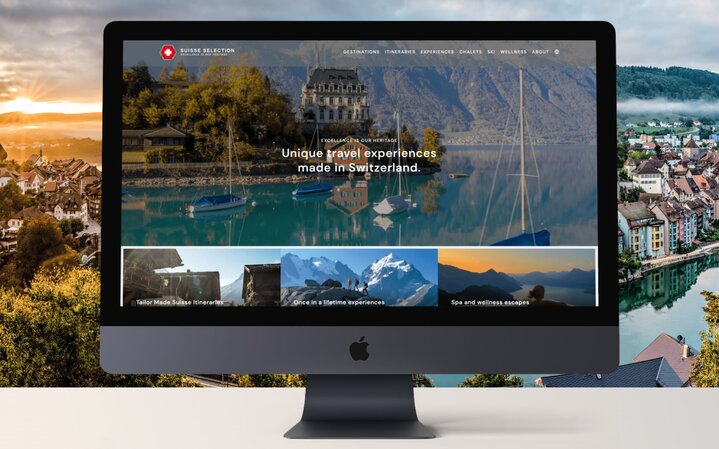
Das Ziel des Projekts war es, eine Premium-Website zu entwickeln, die ein exklusives und internationales Publikum für die Schweiz begeistert sowie die schönen und einzigartigen Seiten des Landes auf den ersten Blick zeigt.
Schritt 1: Positionierung & Profiling
Nachdem wir die individuelle Positionierung und Ziele des Unternehmens ausgearbeitet haben, entwickelten wir eine logische Seitenstruktur. Diese Struktur ermöglicht eine optimale User Experience (kurz: UX).
Dieser Begriff bezeichnet das Erlebnis und die Zufriedenheit, die ein Besucher beim Interagieren mit einer Website erfährt. Deswegen ist es wichtig eine angenehme UX zu erzielen. Denn sie erhöht langfristig die Benutzerfreundlichkeit, verbessert die Nutzerbindung und letztendlich zur Steigerung der Konversionsraten beiträgt. Letzteres bedeutet: Die Website wandelt Besucher in Interessenten oder Kunden um.
Nach der initialen Strukturierung starteten wir die kreative Designphase, in der wir gemeinsam mit dem Unternehmen einen eindrucksvollen Auftritt ausarbeiteten. Die kreative Umsetzung führten wir in einem agilen Prozess mit kontinuierlichen Feedback-Schleifen durch. So erreichen wir die bestmöglichen Ergebnisse.

Schritt 2: Emotional Branding & Inhalte
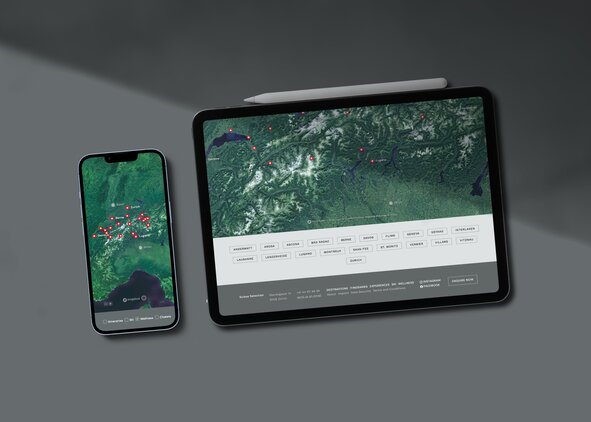
Einzigartige Luxusreisen verlangen nach ebenso einzigartigen Inhalten, die gezielt Emotionen wecken. Diesen Anspruch haben wir erfolgreich erfüllt. Darüber hinaus war uns von Beginn an bewusst, dass die Website eine Vielzahl an Karten integrieren würde.
Statt auf Standardlösungen zurückzugreifen, entschieden wir uns für maßgeschneiderte Darstellungen, die die Atmosphäre der Marke perfekt einfangen.

Mit Mapbox, einem Kartendienst mit ausgezeichneten Satellitenbildern und zahlreichen Anpassungsmöglichkeiten, gestalteten wir ein Kartendesign, das perfekt zur exklusiven Marke passt. Zudem wurden Markierungen eingesetzt, die die möglichen Reiserouten auf einfache und ansprechende Weise visualisieren.
Darüber hinaus ermöglichte die Flexibilität von Mapbox eine schnelle Anpassung und Aktualisierung der Karten, was entscheidend ist, um stets aktuelle und relevante Informationen bereitzustellen.
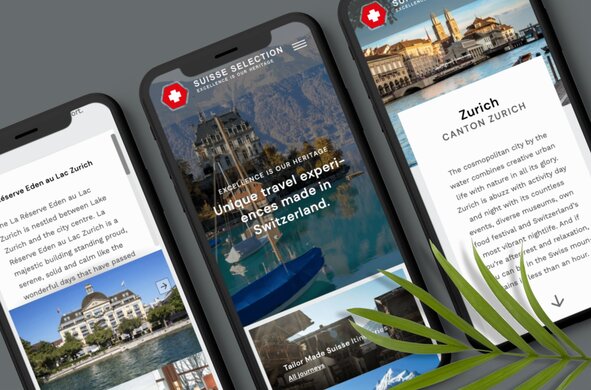
Schritt 3: Webdesign & Webentwicklung
Suisse Selection hat einen sehr bildgewaltigen Auftritt, weshalb es besonders wichtig war, die Ladegeschwindigkeit der Website bestmöglich zu optimieren. Um eine die beste Leistung zu garantieren (Achtung! Nerd-Alarm), setzten wir die Website als statische Seite mit dem Gatsby JavaScript-Framework um und nutzten React mit Styled-Components.
Zusammenfassend konnten wir durch unsere individuelle Programmierarbeit eine interaktive, mehrsprachige und äußerst fortschrittliche Website schaffen, die schnell lädt. Das zeigt uns mal wieder: Der Code spielt die Musik.

Für die Nerds
Für die Nerds:
Eine besondere Herausforderung war die Integration dynamischer Daten in eine statische Website ohne CMS. Daher entwickelten wir eine kleine REST-API auf Basis des Laravel-Frameworks. Diese API greift auf zahlreiche externe Dienste zu und speichert die bezogenen Daten im Cache zwischen.
Eine CI-Umgebung, die mit GitHub Actions umgesetzt wurde, sorgt dafür, dass die statische Website regelmäßig mit neuen Daten aus unserer API regeneriert und aktualisiert wird. Wir programmieren alles individuell, denn der Code spielt die Musik.

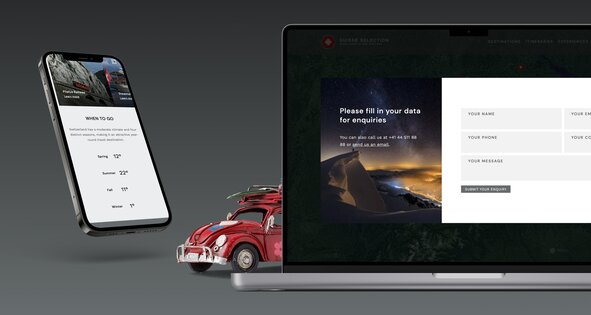
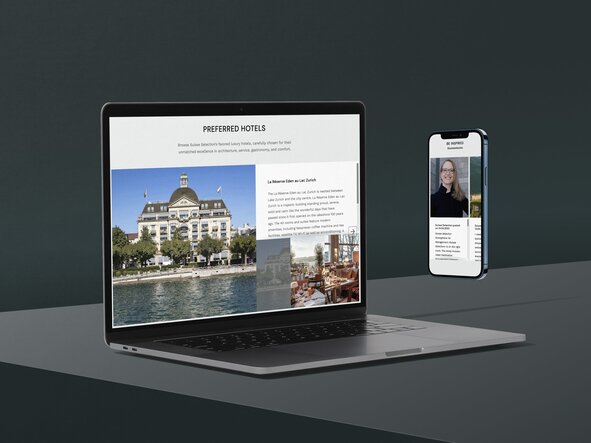
„Unsere individuelle API-Schnittstelle wurde so konzipiert, dass sie effizient relevante Hotel-Informationen und Bilder sowie die neuesten Instagram-Posts des Unternehmens aggregiert. Darüber hinaus ermöglicht sie über individuelle URLs Anfragen über das Kontaktformular und stellt historische Wetterjahresberichte einzelner Regionen in der Schweiz bereit.“ – Alexej
Zusammenfassung
Mit dem eindrucksvollen Webdesign haben wir es geschafft, ein internationales Publikum für die schönen Seiten der Schweiz zu begeistern und Suisse Selection als Premium-Anbieter zu positionieren. Die Reichweite wurde um mehr als 500 % gesteigert. Seit Fertigstellung wird die Website jährlich über 100.000 Mal besucht.
Die Kombination aus erstklassigen Inhalten, individueller Kartendarstellung und einer bildgewaltigen Inszenierung sorgt dafür, dass die Website sowohl emotional als auch informativ überzeugt. Die moderne und benutzerfreundliche Umsetzung ermöglicht es den Besuchern, die Schweiz auf eine einzigartige Weise zu entdecken.
Es war für uns unheimlich spannend, eine exklusive Premium-Website für einen Luxusreiseanbieter zu entwickeln. Denn starke Marken brauchen starke Websites.