Ähnliches Projekt: Microsite & Media-Kit für das Shooter-Spiel im Indie-Sektor: Hypercharge Unboxed.


El Pescador® to go ist eine beliebte Adresse für Fischspezialitäten im Großraum Düsseldorf. Das Unternehmen bietet Fischliebhaber:innen eine große Auswahl an Frischfisch, Schalentieren und weiteren Fischspezialitäten, wobei hochwertige Qualität stets im Mittelpunkt steht.
Die bestehende Website war jedoch veraltet und sollte mit einem optimierten, modernen Relaunch versehen werden, um die Responsivität zu verbessern und den Informationsgehalt zu schärfen. Dadurch sollte die Online-Reichweite erhöht, neue Kunden gewonnen und die Bestellvorgänge über Telefon vereinfacht und vor allem verkürzt werden.
Es gab bereits ein Logo, jedoch keinen klar definierten Styleguide. Gemeinsam mit dem Kunden erarbeiteten wir ein individuelles Designkonzept, das Fischschuppen als zentrales Element nutzte und diese in den Stil der gesamten Website übernahm.
So entstand ein einheitlicher visueller Leitfaden (Corporate Design), der für jegliche Marketingmaßnahmen als Grundlage dient. Denn Konsistenz schafft Vertrauen.

„Denys und Alexej haben von Anfang an unsere Erwartungen übertroffen. Es scheint so, als würden sie die Wünsche von unseren Lippen ablesen können. Alle Vorschläge und Umsetzungen überzeugten uns direkt“ – Martin Steinhoff
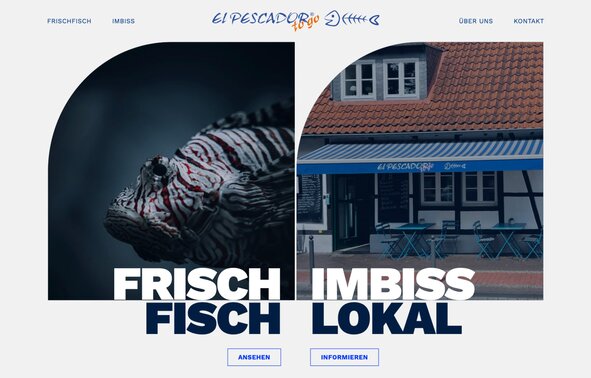
El Pescador hat zwei erfolgreiche Geschäftsbereiche: das Frischfischsortiment und das Imbissgeschäft. Diese Dualität galt es, klar und deutlich auf der Website darzustellen. Daher entschieden wir uns, den Header der Startseite aufzuteilen und so die Dualität im ersten sichtbaren Bereich bestmöglich zu visualisieren.
Der erste sichtbare Bereich einer Webseite, oder "Above the Fold", ist entscheidend, da er den ersten Eindruck prägt und sofort beim Laden sichtbar ist. Er muss die wichtigsten Informationen und überzeugende Elemente enthalten, um schnell die Aufmerksamkeit zu fangen und das Verlangen nach dem Angebot zu wecken.

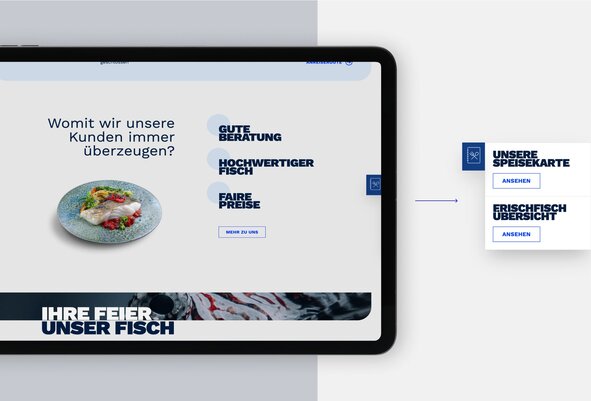
Für einen noch bequemeren Zugang für Stammkunden haben wir eine angenehme Sticky-Schublade an die rechte Seite der Website geheftet. Hier kann man die Speisekarte und das Frischfischsortiment schnell und unkompliziert erreichen sowie in wenigen Sekunden über Telefon eine Bestellung aufgeben.


„Es hat super viel Spaß gemacht, bei der Entwicklung der Website mitwirken zu können. BrandBaboon hat uns Schritt für Schritt durch den gesamten Entstehungsprozess geführt und uns dazu animiert, Feedback zu geben.“ – Martin Steinhoff
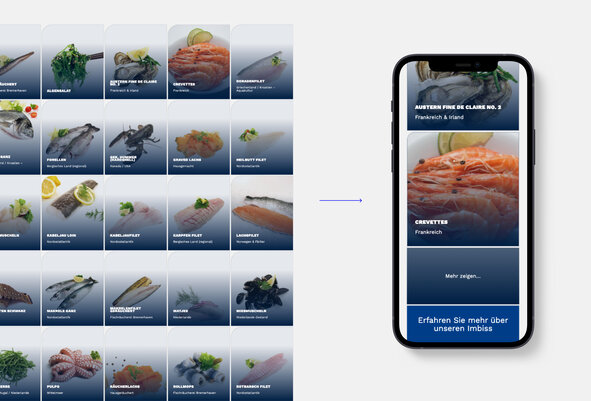
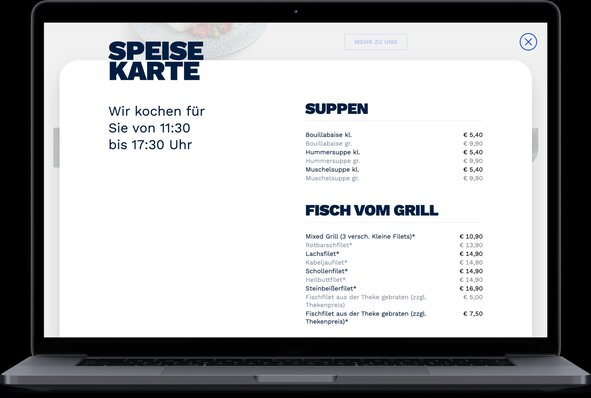
Die Speisekarte ist das entscheidende Element, das Gäste vor einem Kauf in einem Imbiss oder Restaurant beeinflusst. Diese wurde zunächst als unsortierte Liste übergeben, die wir strukturierten und in verschiedene Kategorien aufteilten.
Wir entwickelten eine gut lesbare Auflistung sowie eine mobile Version, die eine bequeme Ansicht auch unterwegs ermöglicht. Denn der potenzielle Kunde soll es so einfach wie möglich haben. Ganz egal welches Alters.
Zusätzlich implementierten wir einen technischen Trick, damit die Speisekarte in den Google-Suchergebnissen erscheinen kann, um die Sichtbarkeit des Angebots zu erhöhen. Allein dadurch konnten wir die Reichweite der Website zu dem damaligen Zeitpunkt um 150 % steigern. Spoiler: Der Google-Algorithmus hat sich weiterentwickelt, sodass solche kleinen Tricks nicht mehr möglich sind.

„Durch die digitale Speisekarte erfolgt die Bestellungsabwicklung am Telefon nun viel schneller. Wir sparen Zeit, die wir für weitere gewinnbringende Aufgaben nutzen können“ – Martin Steinhoff
Mit dem Website-Relaunch für El Pescador® to go konnten wir die Online-Reichweite um 680 % steigern.
Das neue Design hat Stammkunden und potenzielle Kunden begeistert. Denn es sorgt für Übersichtlichkeit und Klarheit sowohl auf Desktops als auch auf mobilen Endgeräten. Was die Geschäftsinhaber ganz schön gefreut hat: Sie haben von uns eine individuelle Schulung bekommen, die sie dazu befähigt, die Inhalte auf der Website selber auszutauschen. Denn in Vergangenheit haben sie die Erfahrung gemacht, dass sie für jede kleine Veränderung an den Inhalten zahlen mussten.
„Alexej und Denys haben uns sowas von überzeugt! Wer einen exklusiven und kreativen Auftritt haben will, der ist hier genau richtig.“